13 Mar


نشرت بواسطة
0 تعليق/تعليقات
20164 مشاهدات
كيفية إنشاء زر واتساب عائم على موقعك
يبحث الكثير من أصحاب المواقع والمتاجر عن إضافة مميزة مثل زر واتساب العائم للتواصل السريع مع العملاء. اليوم، سأشرح لكم كيفية إنشاء هذا الزر بسهولة باستخدام موقع يوفر كود جافا سكريبت مميز.
مميزات زر واتساب العائم:
- مشاركة الصفحة الحالية: يسمح الزر بمشاركة الصفحة التي يتصفحها العميل عند الضغط عليه.
- مشاركة عنوان الصفحة: يتم مشاركة عنوان الصفحة المفتوحة تلقائيًا.
- رسالة ترحيبية: يمكن تخصيص رسالة ترحيبية تظهر للعملاء.
- شعار الموقع أو المتجر: يمكن إضافة شعار خاص بك ليظهر بجانب الزر.
كيفية إنشاء الزر:
الموقع الذي سنستخدمه لإنشاء الزر هو: wati.io
اتبع الخطوات التالية:
اذهب إلى موقع wati.io واضغط على زر "Generate Now" أو انتقل قليلاً إلى الأسفل.

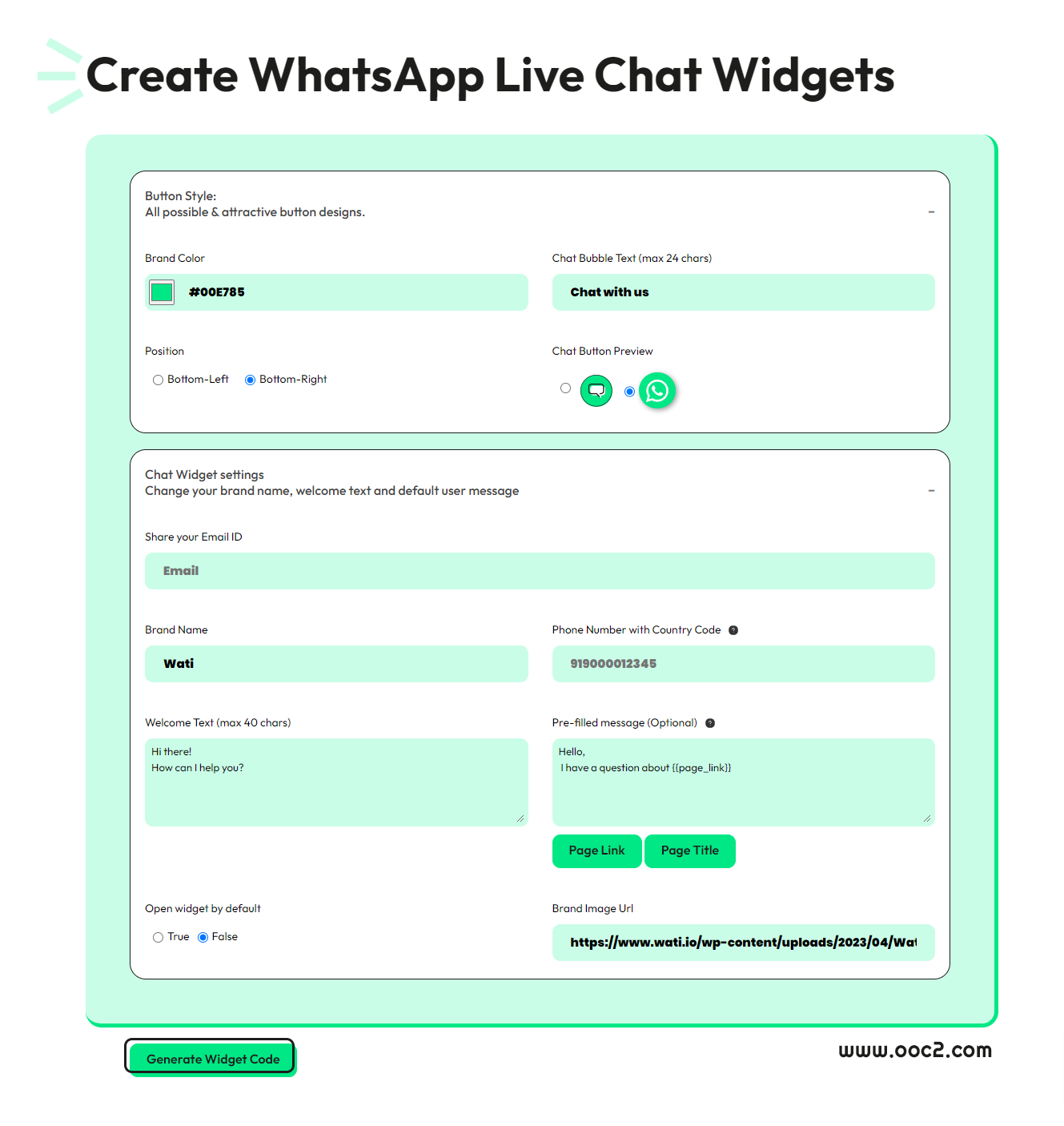
- في صفحة الإعدادات، يمكنك تخصيص الألوان ومكان الزر على موقعك، واختيار أيقونة مناسبة.
- في قسم إعدادات الـ "Chat Widget"، أدخل بريدك الإلكتروني.

- في خانة "Phone Number with Country Code"، أدخل رقم هاتفك مع رمز الدولة (بدون أصفار أو علامات).
- اكتب رسالة ترحيبية في خانة "Welcome Text".
- في "Pre-filled message"، يمكنك كتابة رسالة ستظهر عند مشاركة الروابط، ويمكنك استخدام متغيرات مثل:
-
- page link: لمشاركة رابط الصفحة تلقائيًا.
- page title: لمشاركة عنوان الصفحة تلقائيًا.
- أضف رابط صورة الشعار الخاص بك في "Brand Image Url".
أخيرًا، اضغط على زر "Generate Widget Code" للحصول على كود الجافا سكريبت.
قم بنسخ الكود وأضفه إلى موقعك في صفحة الهيدر أو الفوتر.
بهذا الشكل، ستحصل على زر واتساب عائم مخصص لموقعك بسهولة.
-512x512.png)

أضف تعليق